Швидка навігація по сторінці:
- Навіщо потрібна перевірка коду
- Виробляємо перевірку онлайн
- Розширення для браузерів
Якщо звернутися до Вікіпедії, то поняття валідності визначається як міра відповідності методики і результатів початковим завданням. Стосовно створення сайтів, валідність означає відповідність коду вашого сайту загальноприйнятим стандартам і відсутність в цьому коді помилок. Відповідно, перевірити сайт на валідність — це значить зробити перевірку html коду вашого ресурсу на наявність помилок, так як навіть самий кращий конструктор сайтів може робити помилки в html.

Навіщо потрібна перевірка коду
Насправді, питання про те, навіщо потрібна перевірка валідності сайту, є вкрай дискусійним, так як сучасні браузери без проблем показують і «невалідні» сайти, написані не в повній відповідності зі стандартами, а багато seo-фахівці вважають, що валідність не впливає на ранжування сайтів у видачі пошукових систем.
Оскільки на тему доцільності такої перевірки написані десятки постів і сотні (мабуть, навіть тисячі) коментарів, ми не візьмемось робити якийсь однозначний висновок про те, наскільки необхідно безумовно дотримуватися стандартів html.
З нашої точки зору, цю процедуру необхідно проводити не стільки заради стандартів, скільки заради того, щоб за допомогою безкоштовного інструменту пошукати помилки на своєму проекті.
Наприклад, у великій кількості колонок, шапок, футеров, сайдбаров і поміщених всередині них блоків цілком можна незаметить якийсь незакритий тег або дублювання тега. З-за цього в дизайні сайту може криво виглядати або, припустимо, криво відображатися в окремих браузерах — ви в своєму Chrome або Mozilla цього не побачите, а користувач з Internet Explorer 6-8 цілком може побачити неправильно відображену сторінку. Можуть бути і неправильно вказані технічні теги — такі, наприклад, як мета тег keywords.
Тому, на наш погляд, як мінімум заради усунення можливих помилок перевірка валідності html має право на життя.
Виробляємо перевірку онлайн
Прабатьком всіх існуючих стандартів є створений в 1994 році Консорціум W3C, завдяки якому у свій час і сталася стандартизація тегів HTML. Тому якщо ви хочете перевірити валідність коду за всіма правилами, то має сенс скористатися онлайн-інструментом на офіційному сайті W3C — http://validator.w3.org/.

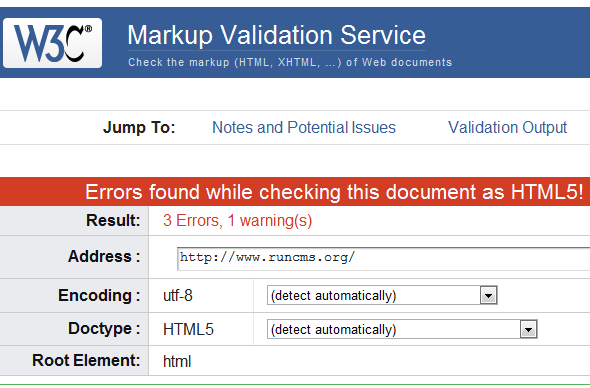
У вікні, достатньо ввести адресу сайту або його окремої сторінки і натиснути на кнопку «Check»:

Як бачимо, на нашому сайті було виявлено три помилки, одна з яких зводилася до того, що код favicon був встановлений помилково після закриваючого тега </head>. Знайшли ми таку помилку самостійно? Можливо, але не факт.
Також можна окремо перевіряти css-файли на вашому сайті, для цього існує спеціальний css валідатор: http://jigsaw.w3.org/css-validator/.
Розширення для браузерів
Крім офіційного сервісу від консорціуму W3C, також можна перевіряти код з допомогою самих браузерів. Так, для Firefox існує дуже зручне розширення під назвою HTML Validator (https://addons.mozilla.org/ru/firefox/addon/html-validator/).
Для браузерів Opera і Chrome можна використовувати плагін Google Chrome RDS bar від сервісу recipdonor.com — він, звичайно, призначений для інших, не менш корисних функцій (перевірка пузомерок, індексації, наявності в каталогах і т. д.), але в ньому є і вбудований валідатор.
Для Internet Explorer нам на момент написання статті такі плагіни не попалися… Якщо вам вони відомі — поділіться будь ласка цією інформацією в коментарях!


