Швидка навігація по сторінці:
- 1. Реєструємося на Яндексі і отримуємо ключ
- 2. Створюємо власну мапу
- 3. Рішення для WordPress
Якщо вам потрібно додати Яндекс карту на сайт для того, щоб надати відвідувачам можливість бачити в зручному форматі розташування вашого (або не вашого) магазину, компанії сервісу — то ви зайшли за адресою: саме цьому питанню ми і вирішили присвятити нашу сьогоднішню статтю. Юзабіліті — одна з найбільш важливих речей у сайтобудуванні, так як в першу чергу ваш ресурс повинен бути зручний користувачеві (саме тому пошукові системи і враховують поведінкові фактори — читайте про це детальніше у статті про поведінковий аналіз сайту), і як раз наочна карта міста, регіону або навіть країни для багатьох ресурсів дозволяє значно підняти їх юзабіліті і горезвісні поведінкові фактори.

1. Реєструємося на Яндексі і отримуємо ключ
Вставлення карти Яндекс на сайт здійснюється за умови обов’язкової реєстрації на їх сервісі і отримання спеціального ключа. Для того, щоб пройти реєстрацію, необхідно зайти на http://api.yandex.ru/maps/ і залогуватися під своїм обліковим записом на Яндексі (якщо ви ніколи не реєструвалися на Яндексі — тоді буде потрібно попередньо зареєструватися — процес займає не більше однієї хвилини).
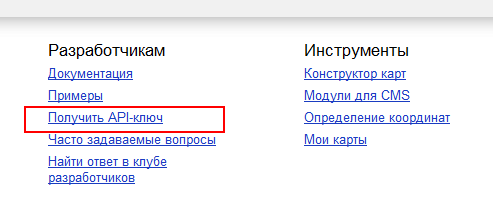
Після цього потрібно натиснути посилання «Отримати API ключ» в розділі «Розробникам»:

На наступній сторінці Вам буде запропоновано ввести адресу вашого проекту і прийняти угоду користувача — заповнюємо і натискаємо кнопку «Отримати API ключ».
Наступна сторінка видає бажаний результат: вказаний Ваш ключ (який служить в якості унікального ідентифікатора) і турботливий Яндекс навіть відразу пропонує Вам приклад html-коду, який потрібно вставити на сторінку для того, щоб карта початку показуватися:
Ключ:
BB21NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxouzvhvfrtmlomsaaaaaaaaaaadpy7dbq78ninkhgt2slhhtzl2pvq==
Приклад коду, запропонований Яндексом:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Приклади. Знайомство з JavaScript API. Простий виклик карти.</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<script src=”http://api-maps.yandex.ru/1.1/index.xml?key=BB2NWVEBAAAAPwvKTAIA0hsUOvbe4BCoxOUzvhVFRTmlOmsAAAAAAAAAAADPY7DBQ78niNkhgt2sLHhTZL2pVQ==”
type=”text/javascript”></script>
<script type=”text/javascript”>
window.onload = function () {
var map = new YMaps.Map(document.getElementById(“YMapsID”));
map.setCenter(new YMaps.GeoPoint(37.64, 55.76), 10);
}
</script>
</head>
<body>
<div id=”YMapsID” style=”width:600px;height:400px”></div>
</body>
</html>
2. Створюємо власну мапу
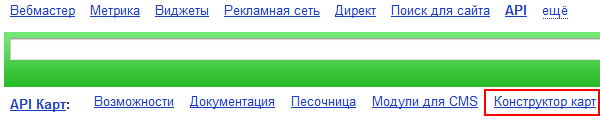
Запропонований вище код буде додавати на ваш проект звичайну карту Яндекса. Тепер давайте розберемося, як вставити карту на сайт, що відповідає саме вашим потребам — наприклад, показує розташування вашого магазину чи офісу. Для цього перейдіть у розділ «Конструктор карт»:

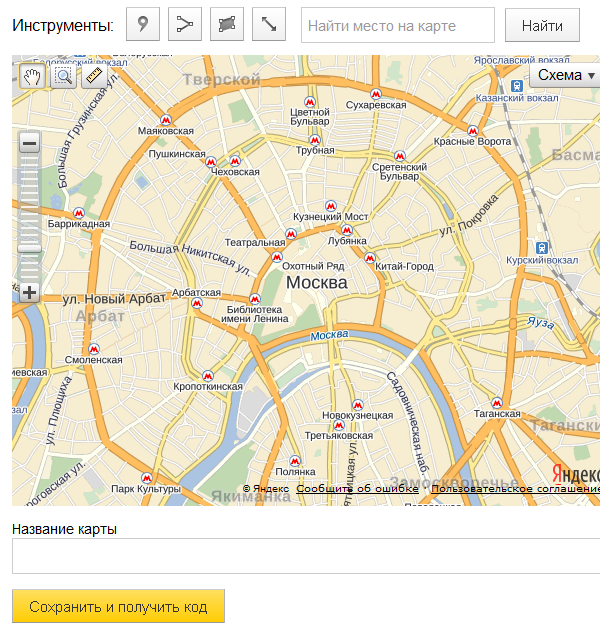
Відкривається досить зрозумілий і простий інтерфейс:

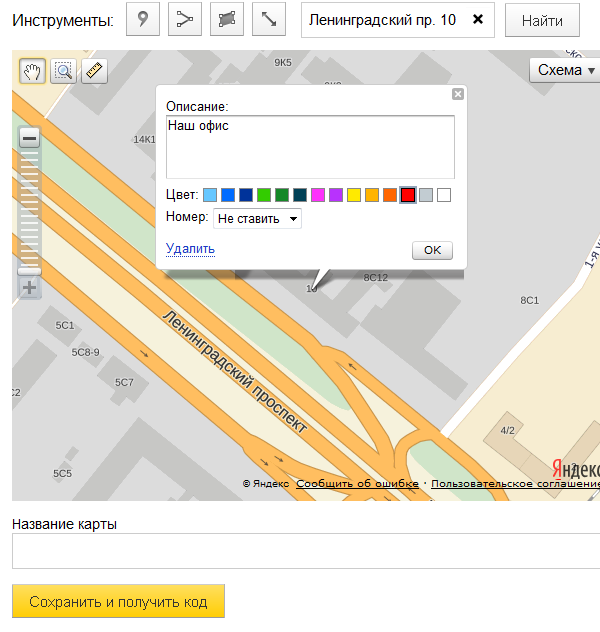
Припустимо, наш офіс знаходиться за адресою Ленінградський пр., будинок 10. Зазначимо цю адресу в полі «Знайти місце на карті» і натиснемо кнопку знайти:

Натискаємо кнопку «ОК», вибираємо потрібний нам масштаб та вид карти («Інтерактивна» — користувачі зможуть її масштаб та пересуватися по ній або «Статична» — буде нерухомою) і натискаємо кнопку «Отримати код».
Як результат отримуємо наступне:
<script type=”text/javascript” charset=”utf-8″ src=”//api-maps.yandex.ru/services/constructor/1.0/js/?sid=7UXGfpfzOI0mK6VKESxAMdk08M4kyvtr&width=600&height=450″></script>
Копіюємо цей код, вставляємо на сторінку свого сайту і радіємо життю!
До речі кажучи, сам конструктор володіє і іншими додатковими функціями — можна намалювати схему проїзду, виділити якусь область прямокутником, розмістити на карті не один, а кілька об’єктів, змінити розмір карти — все досить просто робиться за допомогою кнопок в тому ж самому інтерфейсі.
3. Рішення для WordPress
Додати додати карту на сайт, виконаний на движку WordPress (мова йде про географічному інструменті, карта сайту для WordPress з посиланнями на сторінки — це зовсім з іншої області) , можна також з допомогою спеціального плагіна, який називається Yandex Maps for WordPress і доступний для скачування на офіційному сайті WP.
Цей плагін не має великого сенсу, якщо вам потрібно тільки один раз додати карту, так як для нього все одно потрібно отримувати API ключ від Яндекса, а якщо ви отримали ключ, то Вам не складно тоді і сконструювати потрібну Вам карту без установки заради цього плагіна — так як кожен плагін хоч трохи, але уповільнює роботу вашого ресурсу.
Тим не менше, якщо вам потрібно виробляти таку вставку на кожній сторінці (наприклад, у вас на сайті є каталог фірм і ви хотіли б наочно показати розташування кожної з них), то тоді дане рішення має сенс: плагін додає в адмінку в розділ із створенням запису нову панель, прямо в якій ви можете заповнити усі потрібні вам параметри — це значно зекономить вам час.


