
Гіперпосилання є основними відправними точками для переходу від однієї веб-сторінки або її частини до іншої. Використання посилань дозволяє створювати навігацію по інтернет-ресурсів, зручну схему розташування матеріалів. Щоб інтернет-серфінг був продуктивним для користувача і власника сайту, необхідно правильно оформляти посилання, а особливу увагу приділяти анкорам. Що таке анкор, для чого вони потрібен і як правильно його оформити, буде розказано далі.
На сторінках у Всесвітній Павутині можна зустріти два види посилань, що відрізняються за формою відображення. Перший вид характеризується поданням url-адреси, другий складається зі слів, пов’язаних синтаксисом мови. Анкором є саме та частина гіперпосилання, яку видно користувачу в тому чи іншому вигляді.
Щоб краще уявити, що таке анкор, можна звернути увагу на внутрішню будову містить його елемента. Як і будь-який інший розмічений елемент веб-сторінки, посилання формується за допомогою html-тегів. Ключовими складовими конструкції є:
• теги, що формують посилання, –  ;
;
• атрибут мети (href або name) – в першому випадку відкривається документ, у другому – інша область відкритої сторінки;
• адреса мети в лапках після href= або name=;
• анкор, розташований між тегами посилань.
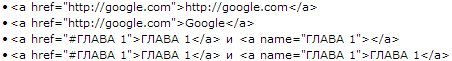
Приклади посилань:
Як можна помітити, що перші два гіпертекстових елемента ведуть на інший об’єкт – сторінку популярного пошукача, другі – на область всередині сторінки (на якусь першу главу). При цьому всі посилаються структури, крім другий в третьому пункті, мають анкори. Вони необхідні для створення області тексту, розміченого у формі гіперпосилання. Без анкорів навести курсор на гіперпосилання неможливо.
В цілях кращого сприйняття інформації користувачем анкор необхідно органічно, природно вписувати в контекст. Якщо потрібно показати вид URL, тоді посилання оформляється за першого прикладу. Якщо ж вид URL не важливий, але необхідно в конкретному місці тексту користувачеві дати можливість запросити інший документ, гіперпосилання формується подібно другого прикладу. Третій і четвертий приклади показують, як формуються закладки: другі посилання в пунктах – це приклади оформлення об’єктів закладок, перші посилання – власне гіперпосилання на об’єкти.


