
Існує кілька методів додавання в текст одинарних. Вони зовсім не складні і вимагають від користувача лише введення пари символів у відведеному для того місці. Давайте розберемо докладно кожен з цих методів.
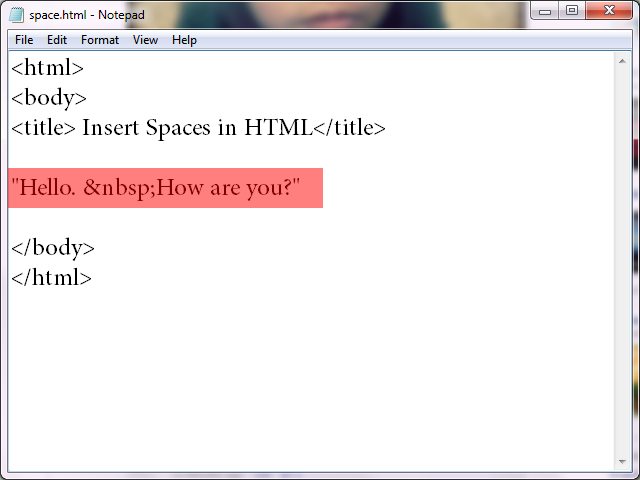
Метод перший. Вставляємо HTML код – Вставляємо його в тому місці, де ми хочемо отримати пробіл. “n” є скороченням від якогось англійського словосполучення – non breaking space, що в перекладі означає нерозривний пробіл.
Цей метод варто використовувати у випадках, коли є необхідність вставки одного або двох пробілів між словами або символами в тексті з міркувань естетики і стилістики.
Наприклад, перед вами стоїть завдання між словами передати паузу, припустимо так: “Привіт. Як справи?“. Вам буде необхідно ввести код для кожного пробілу, ось так: “Привіт. Як справи?“

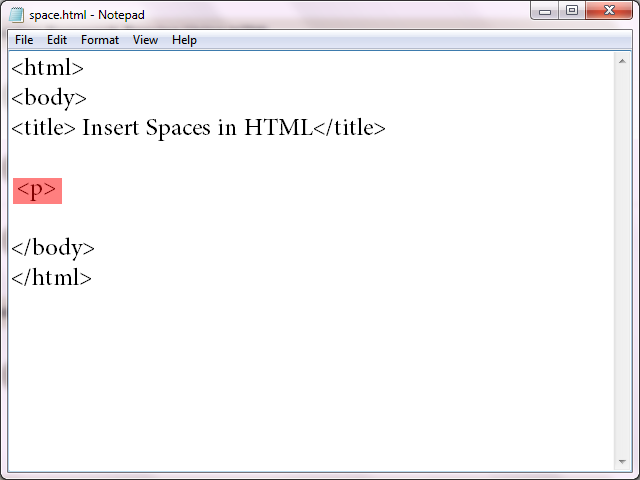
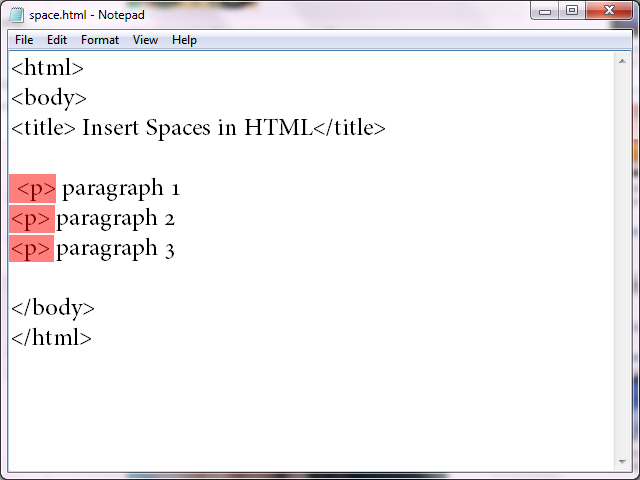
Метод другий. Вставка абзацу в HTML.

Необхідно вставити наступний фрагмент коду
перед тим текстом, який необхідно представити у вигляді абзацу.

Потрібно вставляти код
на початку кожного абзацу.

В кінці кожного абзацу варто вставити тег, виглядає так –
. Так як тег абзацу є парним, його не можна не закривати.
Метод третій. Додавання табуляції допомога при HTML модуля.

Необхідно використовувати 4, а то і 5 нерозривних пробілів, щоб додати вкладку. При цьому код буде таким: .
Для табуляції HTML не існує окремого елемента. Якщо ж ви бажаєте для простоти читання інформації використовувати табуляцію повсюдно, тоді визначено точно варто придивитися до CSS коду.
Метод четвертий. Додавання розривів рядків HTML.

Там, де ви бажаєте створити розрив рядка варто вставити код
.
Якщо текст помістити відразу пару таких тегів –
, то можна добитися зсуву тексту на одну сходинку вниз. Один тег при такому розкладі зрушує наступний рядок, а другий пропускає її.

Метод п’ятий. Displaying Text as Written Using HTML

Вставка перед текстом тега відобразить її як друкований або в заданому форматі. Такий текст буде містити всі прогалини, які при звичайному коді ніяк не відображаються. У друкованому форматі пробіл виглядає точно також, як ніби ви поставили його в стандартному текстовому редакторі.
У даній статті ми на прикладах розібрали способи вставлення пробілу в HTML. Сподіваємося, у вас не виникне в майбутньому з цим труднощів. Бажаємо удачі!


