
Для вебмайстрів вже давно не секрет, що швидкість завантаження сторінок сайту є важливим показником якості ресурсу. Для зменшення часу завантаження сторінок підбирається необхідний хостинг та движок сайту. Але під час наповнення сайту контентом може використовуватися безліч зображень, які суттєво збільшують розмір сторінки, і тим самим збільшують час її завантаження. Оптимізація зображень для web – сайту повинна стати невід’ємною частиною процесу підготовки контенту і далі ми розглянемо процес оптимізації JPEG зображень.
Основний процес оптимізації JPEG зображень для сайту полягає у максимальному зменшенні розміру файлу зображення. Зменшити JPEG зображення, зберігаючи його дозвіл, можна лише збільшенням коефіцієнта стиску при збереженні. При сильному стисненні дуже страждає якість одержуваного зображення, що стає дуже помітно.

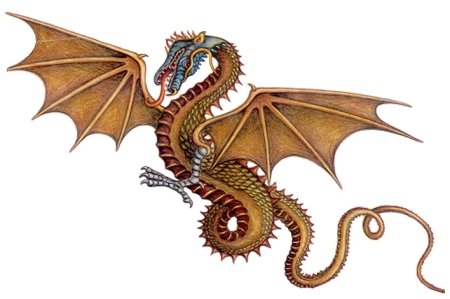
Середнє стиснення зображення

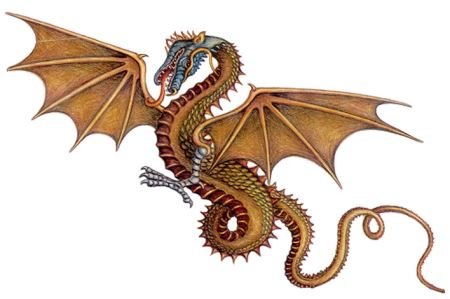
Сильне стиснення зображення
Ідеальним варіантом, звичайно ж, буде ручної підбір найбільш відповідного коефіцієнта стиснення для кожного зображення. Зробити це можна практично в кожній програмі, що дозволяє виробляти навіть найпростіше редагування зображень, наприклад, в безкоштовному редакторі зображень Paint.NET.

Зображення високої якості. Розмір файлу 77,3 КБ

Зображення стислий. Розмір файлу 22,3 КБ
Якщо таких зображень дуже багато, то обробляти вручну дуже довго. Вирішується ця проблема пакетної обробкою зображень. Але тут з’являється нова проблема. Для зображень з різною детальністю необхідний різний коефіцієнт стиснення. Наприклад, зображення неба з хмарами можна стиснути сильніше, ніж зображення з деревами в лісі. Це питання теж можна вирішити, але потрібен деякий час. Необхідно просто розсортувати зображення в залежності від насиченості дрібними деталями і для кожної такої групи підібрати відповідний коефіцієнт стиснення.
Належна оптимізація зображень і їх оформлення може не тільки зменшити вагу сторінки, але і принести додаткових відвідувачів на сайт. Але більше відвідувачів принесе, звичайно, просування сайту, наприклад, у соціальних мережах. Як це зробити, розповість і покаже сервіс, що надає моніторинг соціальних мереж. Фахівці цього сервісу навчать вас самостійно просувати свої бренди в соціальних мережах без залучення фахівців у майбутньому.


