Днями я встановив кнопки для соціальних мереж, які ви тепер можете бачити внизу кожної сторінки — якщо вам подобаються мої статті, будь ласка, лайкайте, клікайте, діліться з допомогою цих кнопок. Навіщо все це потрібно? Справа в тому, що пошукові системи вже давно взяли вектор на поведінкові фактори сайту. З точки зору термінології соціальні кнопки швидше все-таки не відносяться до поведінкових факторів, але цитування ваших сторінок в соц. мережах — це безумовний сигнал для пошукачів про те, що ваш контент є якісним.
У цій статті мова піде про те, як інтегрувати сайт з найпопулярнішою американською мережею facebook. У Росії вона значно відстає від вконтакте, але вже майже наздогнала за популярністю «Однокласники» (російська аудиторія фейсбуку в лютому 2013 року — близько 15 млн. чоловік, російська аудиторія «Однокласників» — близько 22 млн. осіб).

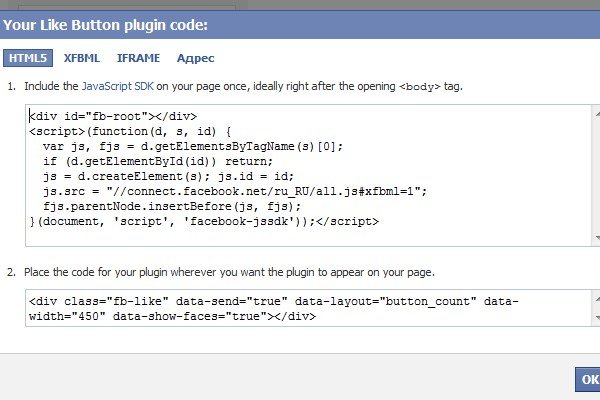
Кнопка фейсбук для сайту встановлюється досить просто — це реально зробити за три хвилини. Її можна виводити на сторінки з допомогою різних плагінів, але в дійсності це буває лише зайвим навантаженням на ваш сайт — набагато ефективніше вставити той код, який пропонує сам facebook.
Для цього потрібно зробити наступні кроки:

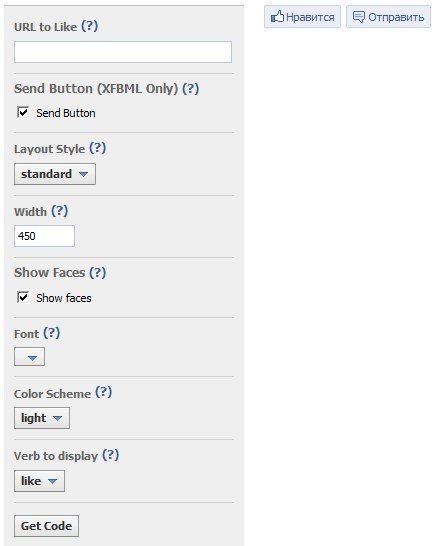
– Layout Style — вид кнопки (спробуйте різні варіанти, зразок відразу буде показуватися на цій же сторінці);
– Width — ширина в пікселях;
– Show faces — показувати чи особи лайкнувших;
– Font — шрифт (на вибір пропонується шість кольорів);
– Color Scheme — кольорова схема;
– Verb to display — слово, яке буде відображатися на кнопці like/share — подобається/я рекомендую).

Як бачите, з’єднати ваш сайт з користувачами фейсбуку не так вже й складно — по часу займає не набагато більше, ніж налаштування ЧПУ на WordPress. Якщо ви погоджуєтеся з цим — ви знаєте, яку кнопку на цій сторінці потрібно натиснути ))


